ギャラリー LightBox
ギャラリーブロック追加
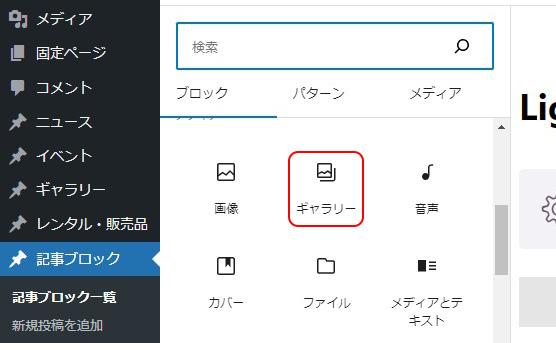
各ブロック挿入ツールボタンから「ギャラリー」をクリック

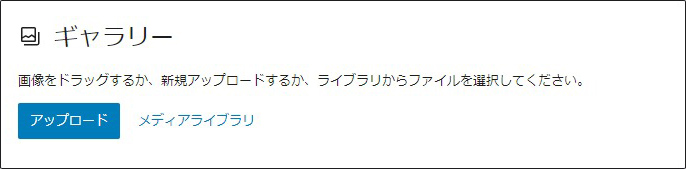
クリック後、下図2のように画像選択が表示されます。
▼図2

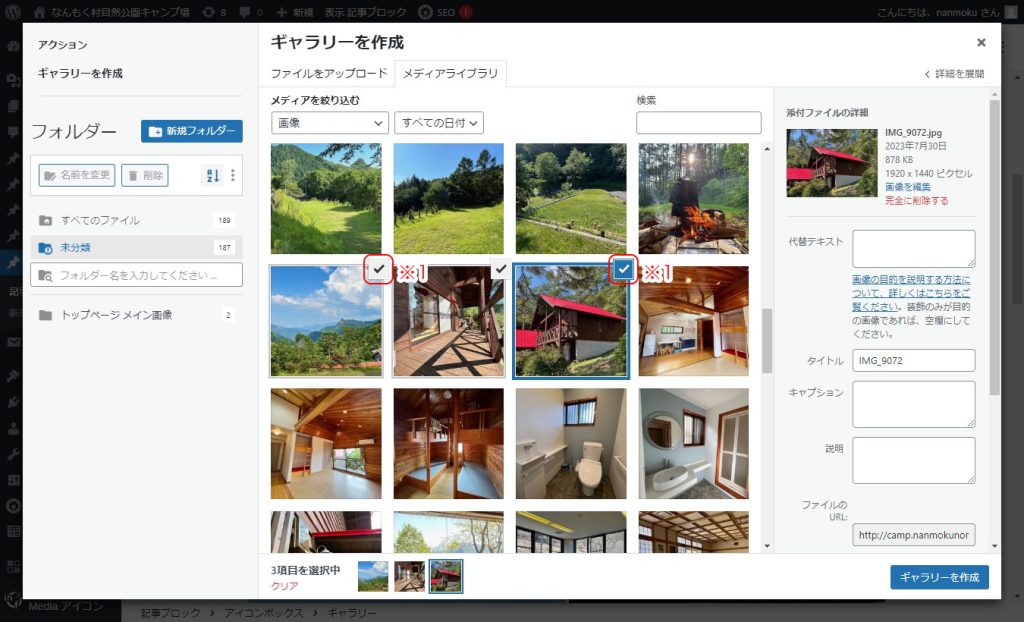
「アップロード」か「メディアライブラリ」をどちらかでギャラリー画像をそれぞれ複数選択(図3※1)が可能です。
※1はどちらも同じものです。色の違いはグレーが選択済み、青が選択したての画像となります。
また、選択を外す場合は※1のチェックアイコンをクリックで選択がはずれます。
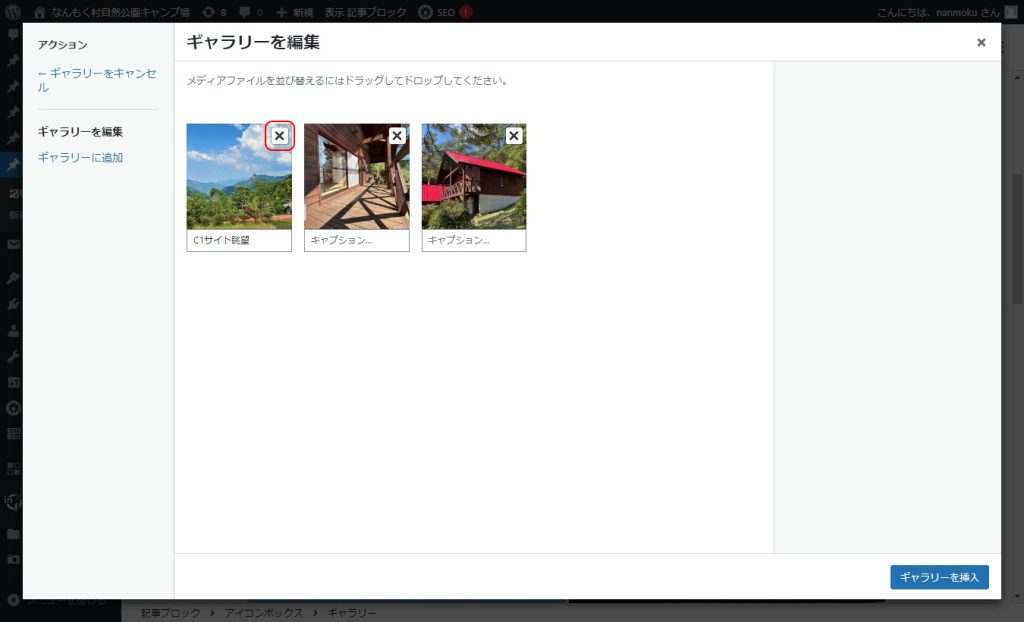
画像の並び順は選択順ですが、「ギャラリーを作成」クリック後に変更が可能となります。(図4)
▼図3

▼図4

画像をドラッグ&ドロップで並び順を決められます。
赤枠の「X」アイコンクリックで選択解除も可能です。
ブロック設定
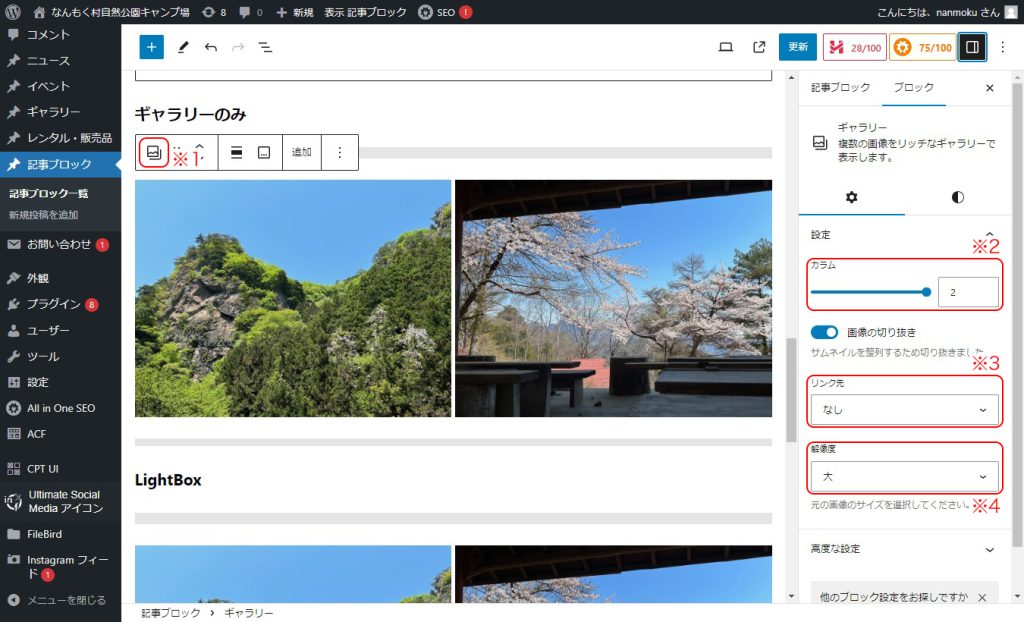
カラム数やLightBoxの設定などはギャラリーを作成後に右カラム「ブロック」設定から行えます。
※1アイコンクリックでブロック設定が表示
▼図5

「カラム」 ※2
画像の分割表示の設定になります。(PCのみ。SPは2分割表示にしてあります。)
デフォルトの状態ではカラムの指定はされていない状態になり、折り返しのない横一列の表示となります。
スライドか数値を入力して設定してください。
また、管理画面上では端数(3分割で2余りなど)はあまり分の分割表示となりますが、実サイトでは指定分割になるようにCSSをつけてあります。
「リンク先」 ※3 LightBoxの設定
LightBoxの設定に必要な指定になります。
デフォルトでは「なし」になります。
「メディアファイル」か「添付ファイルのページ」を選択でLightboxでの画像拡大表示が設定されます。
「解像度」 ※4
分割画像の表示サイズ指定になります。
基本的に「大」か「フルサイズ」を選択が推奨です。
「サムネイル」・「中」・「大」はそれぞれWP管理画面で設定したサイズに自動切り出したされたファイルが表示となります。
「サムネイル」・「中」だと2分割などカラム数が少ない場合は画像が引き延ばされて表示されるのでぼやけます。
Lightboxの場合は元画像が表示されるので「解像度」のサイズ影響はないです。
画像キャプション

個々の画像にキャプションをつけることができます。
Lightboxにも同様に反映されます。
画像を選択し※1のアイコン(図のものはクリック後のレイアウトになります)をクリックでキャプション入力部分(※2「キャプションを追加」部分)が表示されます。
管理画面仕様上によりレイアウトが実サイトと異なります。
実サイトでは画像の下に左寄りテキストが来るようになっています。
ギャラリーのみ


LightBox


改行
ギャラリーのみ




